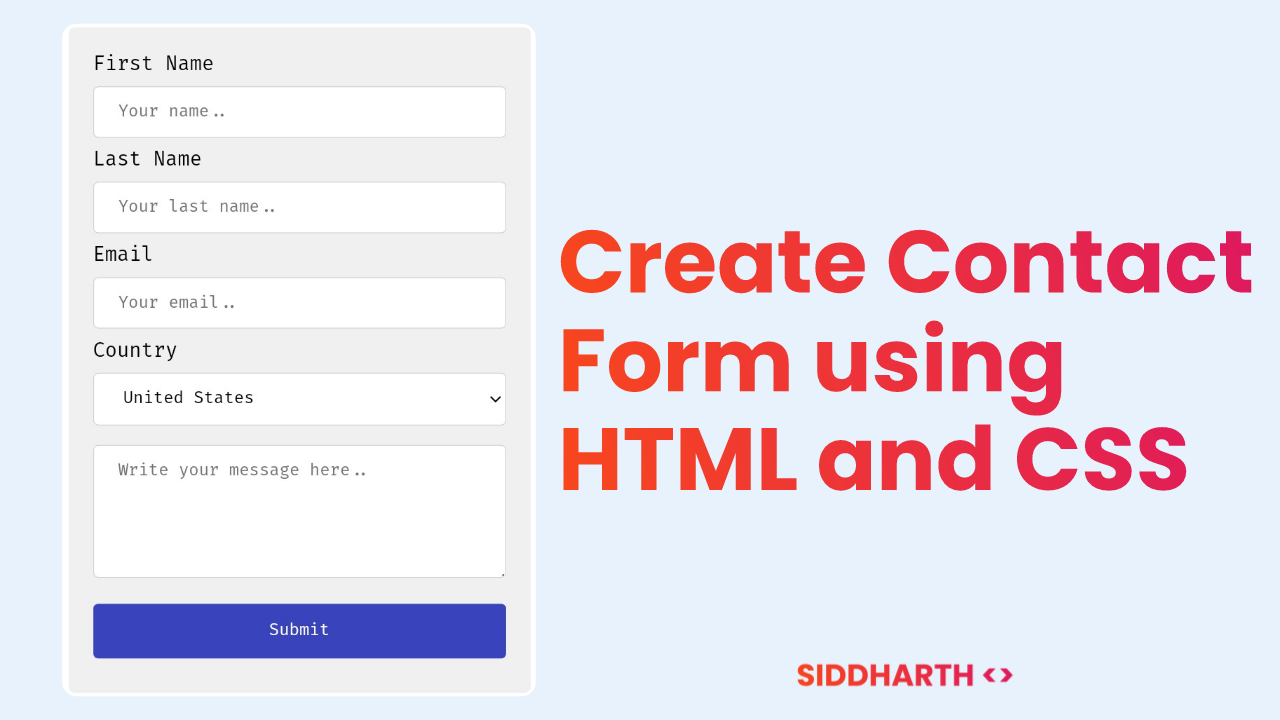
Today we are going to create a Contact Form using CSS, and we're excited to share our tutorial with you! Our tutorial is designed to be simple and easy-to-follow, using minimal CSS code to create a professional-looking and functional contact form.
With just a few lines of code, you'll be able to create a contact form that looks great on any device and is easy to use. Whether you're a beginner or an experienced developer, our Contact Form CSS Tutorial is a great resource for anyone looking to enhance their web design skills.
Add this HTML:
<div class="contact-form">
<form action="#">
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Your name.." required>
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Your last name.." required>
<label for="lname">Email </label>
<input type="text" id="lname" name="lastname" placeholder="Your email.." required>
<label for="country">Country</label>
<select id="country" name="country" required>
<option value="canada">Canada</option>
<option value="ethiopia">Ethiopia</option>
<option value="france">France</option>
<option value="india">India</option>
<option value="ireland">Ireland</option>
<option value="italy">Italy</option>
<option value="norway">Norway</option>
<option value="mexico">Mexico</option>
<option value="spain">Spain</option>
<option value="usa">United Kingdom</option>
<option value="usa" selected>United States</option>
<option value="other">Other</option>
</select>
<textarea name="message" rows="5" placeholder="Write your message here.." required></textarea>
<input type="submit" value="Submit" disabled>
</form>
</div>
Add this CSS:
input[type=text], textarea, select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
outline-color: #3944bc;
}
input[type=submit] {
width: 100%;
background-color: #3944bc;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
select {
background-color: white;
}
input[type=submit]:hover {
background-color: black;
}
.contact-form {
border-radius: 5px;
background-color: #f0f0f0;
padding: 20px;
margin: 10px;
}
You have successfully created a Contact Form using HTML and CSS. If you have any doubt. Leave the comments below. Thank you!


Comments
Post a Comment